WinForms DataGrid 응용 프로그램에서 TrueDBGrid에서 FlexGrid로 마이그레이션해야 하는 이유
페이지 정보
작성자 GrapeCity 작성일 2021-06-11 11:26 조회 5,619회
댓글 0건
작성일 2021-06-11 11:26 조회 5,619회
댓글 0건
본문
관련링크
데이터를 사용자 정의된 모양의 표 형식 그리드로 표시하려는 경우가 많은데, 이를 위해 모든 .NET 및 JavaScript 플랫폼에 적합한 FlexGrid라는 공용 컨트롤이 있습니다.
WinForms의 TrueDBGrid, WPF의 DataGrid와 WebForms의 GridView처럼 각 플랫폼마다 DataGrid가 있긴 하지만 FlexGrid는 모든 플랫폼에서 사용할 수 있는 최고의 그리드입니다.
FlexGrid(즉, C1FlexGrid) 컨트롤은 모든 기능을 갖춘 강력한 그리드입니다. FlexGrid는 모든 기본 기능 이외에 개요 트리, 정렬, 셀 병합, 마스킹된 편집, 변환된 콤보 및 이미지 목록과 자동 데이터 집계 등 고급 기능을 제공합니다.
FlexGrid는 바인딩 모드에서 사용될 수 있어 .NET 데이터 소스의 데이터를 표시할 수 있고 바인딩 해제 모드에서는 그리드가 직접 데이터를 관리합니다. 이것이 바로 지난 몇 년 동안 FlexGrid를 계속 개선하고 이식해온 이유입니다.
.NET 5 이상에서 FlexGrid와 TrueDBGrid
Microsoft에서는 , 이는 .NET의 미래입니다. 2020~2021년 내내 GrapeCity는 모든 ComponentOne WinForms 컨트롤을 위한 .NET 5 버전을 출시하고 있습니다. 할 계획을 수립하면서 주로 향후 기능 개선, .NET 5 관련 기능(예: HighDPI) 및 향후 .NET 6 이상 버전을 위해 FlexGrid를 향상하기 위해 노력하고 있습니다.
응용 프로그램을 .NET 5 또는 .NET 6로 마이그레이션할 계획이라면 DataGrid도 지금 마이그레이션하는 것이 좋습니다.
이 포스팅의 제목에서 알 수 있듯이 아래에서 TrueDBGrid에서 .NET 5 이상 버전용 FlexGrid로 마이그레이션해야 하는 이유를 추가로 살펴볼 것입니다. 또한 TrueDBGrid의 가장 유용한 기능 중 일부를 위한 FlexGrid의 솔루션(예: 샘플 및 코드 조각)도 설명할 것입니다.
TrueDBGrid에서 FlexGrid로 마이그레이션해야 하는 이유
FlexGrid와 TrueDBGrid 모두 표 형식 데이터를 검색, 편집, 추가, 제거 및 조작할 수 있는 강력하고 쉽게 사용할 수 있는 그리드 컨트롤이지만, TrueDBGrid보다 FlexGrid를 사용해야 하는 이유가 많습니다.
스타일 지정:
FlexGrid에서는 필요에 따라 객체를 만들어 행, 열 및 셀 범위에 할당할 수 있습니다. 스타일은 Microsoft Word 또는 CSS 스타일시트의 스타일과 유사한 계층 모델을 따릅니다. CellStyle 객체의 모든 속성은 할당되지 않고 남아 있을 수 있습니다.
이 경우 속성의 값은 부모 스타일에서 상속되는데, 부모 스타일은 일반적으로 기본 제공되는 스타일입니다.
CellStyle 객체의 속성을 수정할 때 해당 스타일을 사용하는 모든 셀이 자동으로 다시 칠해져 변경 사항을 반영합니다. 아래에 제공된 코드 조각을 사용하면 FlexGrid에서 CellStyle 클래스를 사용하여 서식을 적용할 수 있습니다.
// create style with red background
CellStyle cs = _flex.Styles.Add("red");
Style.BackColor = Color.Red;
// create style with green background
cs = _flex.Styles.Add("green");
Style.BackColor = Color.Green;
// create style with bold font
cs = _flex.Styles.Add("bold");
Style.Font = new Font("Tahoma", 8, FontStyle.Bold);
// assign red style to a column
_flex.Cols[3].Style = _flex.Styles["red"];
// assign green style to a row
_flex.Rows[3].Style = _flex.Styles["green"];
// assign bold style to a cell range
CellRange rg = _flex.GetCellRange(2, 2, 4, 4);
rg.Style = _flex.Styles["bold"];반면 TrueDBGrid에서는 스타일 객체를 셀 수준에서 직접 할당할 수 없습니다. 스타일 객체를 관리하기 위해서는 또는 과 같은 특수 이벤트가 필요합니다.

FlexGrid 스타일 지정
C1RulesManager 서식 지정
사용자가 필요에 따라 특정 조건을 기준으로 그리드에 표시된 데이터의 서식을 지정해야 하는 다양한 경우가 있습니다. 이 시나리오에서는 조건부 서식이 필요합니다. 지난해에는 컨트롤 제품군에 완벽한 런타임 조건부 서식 관리를 제공하는 새 컨트롤인 "C1RulesManager"가 추가되었습니다.
이 컨트롤을 C1FlexGrid에 연결하면 Excel과 유사한 조건부 서식을 제공할 수 있지만, 이 컨트롤은 C1TrueDBGrid에서 작동하지 않습니다.
C1RulesManager에 대해 자세히 알아보려면 블로그 게시글을 참조하십시오.
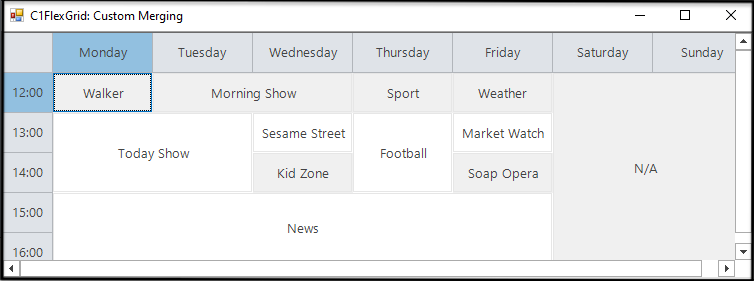
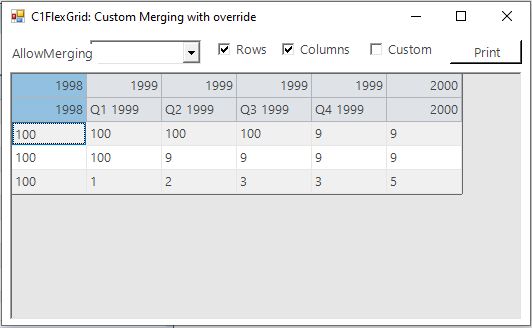
셀 병합
두 컨트롤에는 모두 병합 기능이 있지만 FlexGrid는 행, 열 및 셀 범위 등 각 수준에서 데이터를 병합할 수 있어 더 보기 좋거나 더 명확하게 데이터를 표현할 수 있습니다. FlexGrid에서 대/소문자를 구분하지 않는 비교를 사용하여 공백 없애고 그리드에서 셀을 병합하려는 경우 IComparer를 구현하여 CustomComparer 속성에 할당하는 사용자 정의 클래스를 쓸 수 있습니다.
사용자 정의 병합 로직을 구현하는 방법을 보여주는 샘플의 경우, 그룹화를 사용자 정의하는 GetMergedRange 메서드를 재정의하여 병합된 범위를 만드는 방법을 보여주는 CustomMerge, CustomMerge2, CustomMerge3 및 CustomMerge4 제품 샘플을 참조하십시오.
반면, TrueDBGrid에서 셀을 병합하려면 과 함께 객체의 속성을 사용해야 합니다. TrueDBGrid에서 셀 병합의 단점은 열에 대해 Merge 속성을 Free 또는 Restricted로 설정한 경우 병합된 범위에서 편집을 제한한다는 점입니다.
TrueDBGrid에는 병합할 사용자 정의 셀 범위를 정의하는 데 사용할 수 있는 속성 또는 메서드가 없습니다.


다중 열 정렬
다중 열 정렬은 두 개 이상의 행에서 일부 열에 공통된 값이 포함된 경우에만 가능합니다. 해당 시나리오에서 첫 번째 열 정렬을 적용하면 (해당 열의 경우 행에 동일한 값이 포함되어 있기 때문에) 데이터가 영향을 받지 않습니다. 따라서 첫 번째 열 + 두 번째 열 + 등에 대해 데이터를 정렬해야 합니다.
C1FlexGrid에서 MultiColumnSort를 적용하려면 을 으로 설정하면 되지만, TrueDBGrid에는 이렇게 할 수 있는 직접적인 기능이 없습니다.
ComponentOne 2021 v1 릴리스에서는 Ctrl 키를 누른 상태에서 열 머리글을 여러 개 클릭하면 다중 열을 다른 순서로 정렬할 수 있는 새 기능을 FlexGrid의 다중 열 필터링 기능에 추가했습니다.
아래 예와 같이 FlexGrid의 AllowSorting 속성을 정의하여 다중 열 정렬 기능을 적용할 수 있습니다.
_flex.AllowSorting = C1.Win.C1FlexGrid.AllowSortingEnum.MultiColumn;
AutoSearch:
사용자가 입력할 때 항목을 검색하기 위해 FlexGrid에는 입력할 때 현재 열을 검색하는 속성이 있습니다. 이 속성은 커서를 자동으로 이동하고 스타일을 사용하여 일치 항목을 강조 표시합니다.
검색은 대/소문자를 구분하지 않습니다. Esc 키를 누르거나 마우스 또는 커서 키로 선택 항목을 이동하면 검색이 취소됩니다. AutoSearch 속성은 아래와 같이 적용할 수 있습니다.
_flex.AutoSearch = AutoSearchEnum.FromTop;
TrueDBGrid에는 이렇게 할 수 있는 직접적인 기능이 없기 때문에 동일한 효과를 얻으려면 설명하는 것처럼 여러 이벤트를 처리해야 합니다.
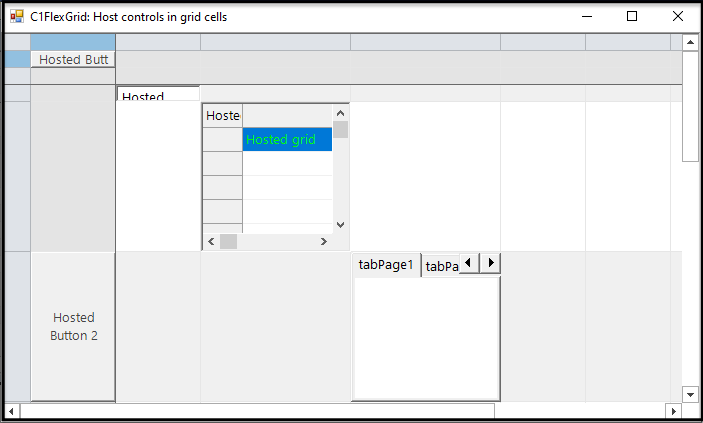
HostControls:
FlexGrid는 셀에 쉽게 액세스할 수 있기 때문에 셀의 경계 내에 특정 컨트롤을 넣고 이 컨트롤의 위치 변경을 처리하는 사용자 정의 클래스를 사용하여 버튼, 텍스트 상자, 다른 그리드와 같은 다른 컨트롤을 그리드 셀에 쉽게 연결합니다.
FlexGrid의 제품 샘플을 살펴보면 이렇게 할 수 있는 방법을 배울 수 있습니다. 하지만 TrueDBGrid에서는 셀에 액세스할 수 없기 때문에 똑같이 할 수 없습니다.

필터링:
일반적으로 그리드는 머리글 기반 필터링과 필터 막대를 통한 필터링의 두 가지 필터링 유형을 지원합니다. C1TrueDGrid는 두 가지 필터 유형을 모두 지원합니다. TrueDBGrid의 FilterBar 속성을 True로 정의하면 FilterBar를 추가할 수 있습니다.
머리글 기반 필터를 추가하려면 DataColumn의 FilterDropDown 속성을 true로 설정하고 FilterBar 속성을 false로 설정해야 합니다.
C1FlexGrid에서는 머리글 기반 필터링을 지원하고 FlexGrid의 AllowFiltering 속성을 true로 정의하면 이 필터링을 추가할 수 있습니다. 필터 행이 C1FlexGrid 컨트롤에 기본 제공되지 않지만 비교적 쉽게 구현할 수 있습니다. 이렇게 하는 방법을 보여주는 FilterRow 샘플을 제공해 드립니다.
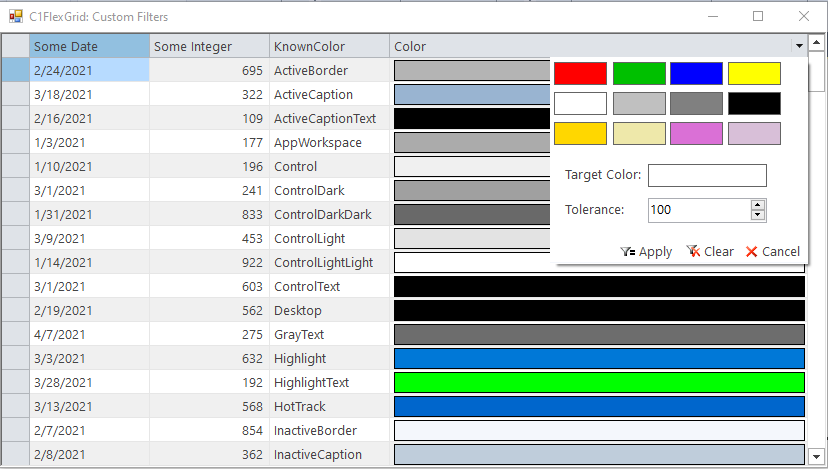
FlexGrid는 머리글 기반 필터의 사용자 정의를 지원합니다. 사용자 정의 필터는 특수화된 값을 처리하기 위해 만들 수 있습니다. 예를 들어, 사용자 정의 필터는 색, 지리 또는 사용자 정의 데이터 유형을 필터링하는 데 권장됩니다.
FlexGrid에서 필터를 사용자 정의하려면 및 를 상속하는 클래스 두 개를 만들어야 합니다.
색, 날짜/시간 및 문자열 유형의 값을 필터링하는 데 사용되는 사용자 정의 필터 3개의 구현이 포함된 CustomFilters 제품 샘플을 확인할 수 있습니다. 반면 C1TrueDBGrid에는 필터 드롭다운을 사용자 정의하는 API가 포함되어 있지 않습니다.

트리 그리드:
계층 구조 데이터 모델에서 데이터는 트리 모양 구조로 구성됩니다. 데이터는 연결된 레코드로 저장됩니다. C1TrueDBGrid에서는 DataView 속성을 로 사용하여 바인딩 모드에서 계층 구조 데이터를 표시할 수 있지만 바인딩 해제 모드에서 동일한 구조를 유지하는 방법이 없습니다.
FlexGrid에서는 일반 데이터 그리드에 계층 구조 그룹을 추가하여 트리 모양 구조로 표시할 수 있습니다. FlexGrid에서 이 기능이 향상되어 바인딩 모드와 바인딩 해제 모드에서 이 보기를 표시할 수 있게 되었습니다.
자세히 알아보려면 문서 링크를 참조하십시오. ComponentOne 2019 v3 릴리스에서 FlexGrid는 C1FlexGrid의 새로운 기능인 행 세부 정보를 추가했고 이 기능을 사용하여 계층 구조 보기를 표시할 수 있습니다. 행 세부 정보에 대한 자세한 내용은 이 포스팅을 살펴 보세요.
편집기:
FlexGrid에서는 각 셀에 대해 여러 편집기를 지원합니다. 그러나 TrueDBGrid에서는 열 수준에서만 편집기를 지원합니다. C1TrueDBGrid에서는 각 셀에서 다른 편집기를 사용할 수 없습니다. 아래 코드에서는 이벤트를 사용하여 속성 2개를 설정해 현재 편집기를 사용자 정의합니다.
void _flex_SetupEditor(object sender, C1.Win.FlexGrid.RowColEventArgs e)
{
TextBox tb = _flex.Editor as TextBox;
if (tb != null)
{
tb.CharacterCasing = CharacterCasing.Upper;
tb.MaxLength = 12;
}
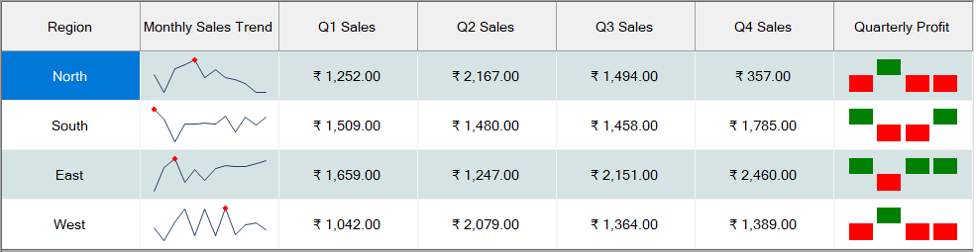
}스파크라인 표시:
FlexGrid는 데이터 유형이 array, list 또는 ObservableCollection인 열에서 세로 막대형, 꺾은선형 및 Winloss 스파크라인 표시를 지원합니다. 또한 스파크라인의 스타일 지정, X축, 마커 표시 등 스파크라인의 확장된 기능을 지원합니다. TrueDBGrid에는 스파크라인을 표시할 방법이 없습니다.

FlexGrid의 스파크라인
배율 크기 조정:
배율 크기 조정은 FlexGrid의 강력하고 유연한 기능으로, 열 간에 총 너비를 분산하는 방법을 지정할 수 있습니다. 이 기능으로 열 집합을 확장하고 열을 어느 정도의 간격으로 분산시켜야 할지 지정할 수 있습니다.
FlexGrid를 사용하면 클래스의 속성을 통해 열의 크기를 지정할 수 있지만, TrueDBGrid에는 동일한 효과를 얻을 수 있는 방법이 없습니다.
다음 코드는 StarWidth 속성을 사용하여 열의 배율 크기 조정을 지정하는 방법을 보여줍니다.
c1FlexGrid1.Cols[1].StarWidth = "*"; c1FlexGrid1.Cols[2].StarWidth = "2*"; c1FlexGrid1.Cols[3].StarWidth = "4*"; c1FlexGrid1.Cols[4].StarWidth = "*"; c1FlexGrid1.Cols[5].StarWidth = "*"; c1FlexGrid1.Cols[6].StarWidth = "*"; //Setting the MinWidth property to prevent the column from getting too narrow c1FlexGrid1.Cols[1].MinWidth = 80;
내보내기 및 인쇄:
최종 사용자가 데이터 집약적인 응용 프로그램을 사용하는 경우 특정 보기 또는 데이터 집합을 보존하기 위해 데이터 스냅샷을 만들어야 할 수 있습니다. 이렇게 하는 한 가지 방법은 정렬 및 분석이 완료되면 그리드의 보기를 파일로 내보내는 것입니다. 두 그리드 모두 여러 가지 내보내기 형식을 지원합니다.
TrueDBGrid는 또는 메서드를 사용하여 Excel, HTML, PDF, RTF 및 구분된 텍스트 파일로 내보낼 수 있습니다.
FlexGrid는 / 메서드를 사용하여 구분된 텍스트(Excel)로 내보내고 메서드를 사용하여 이미지로 내보냅니다. FlexGrid를 PDF로 내보낼 직접적인 방법은 없지만 FlexGrid에서 동일한 효과를 얻을 수 있는 방법을 보여주는 해결책 샘플 가 있습니다.
인쇄는 모든 도구의 필수 기능입니다. 인쇄 기능과 관련된 경우 고객이 가장 많이 하는 질문은 페이지 크기, 여백, 머리글, 바닥글 등 여러 인쇄 매개 변수를 설정하는 옵션과 관련이 있습니다.
TrueDBGrid에는 출력 장치 이름, 여백 설정, 페이지 머리글 및 바닥글, 인쇄 매수 등 인쇄 작업 특성 및 페이지 레이아웃을 지정하는 클래스가 있습니다.
Flexgrid에는 그리드 데이터를 인쇄하는 데 사용하는 라는 메서드가 있습니다.
FlexGrid에는 인쇄 매개 변수를 설정하기 위한 기본 제공 클래스가 없지만 속성이 머리글 및 바닥글에 사용할 글꼴과 같은 추가 인쇄 속성과 프린터, 용지 크기, 방향, 여백 등을 선택하는 데 사용할 수 있는 .NET Framework PrintDocument 객체를 표시합니다
및 에서 인쇄에 대한 자세한 내용은 설명서를 참조하십시오.
데이터 주석:
데이터 주석은 클래스 및 기타 개체에 의미 있는 메타데이터 태그를 추가하는 것을 의미합니다. 그러면 데이터 유효성 검사를 수행하고 최종 사용자에게 적절한 메시지를 표시하여 모델과 보기 간의 격차를 보다 쉽게 해소할 수 있습니다. C1FlexGrid 2020v1에는 이라는 속성이 포함됩니다.
이 속성은 그리드의 열에 적용할 때 데이터 평가를 개선하는 유효성 검사 규칙으로 이루어집니다. C1TrueDBGrid에는 유효성 검사 규칙을 적용하기 위해 그리드 수준 또는 열 수준에서 사용할 수 있는 기본 제공 클래스가 없습니다.
이 포스팅에서 C1FlexGrid의 데이터 유효성 검사에 대해 자세히 알아볼 수 있습니다.
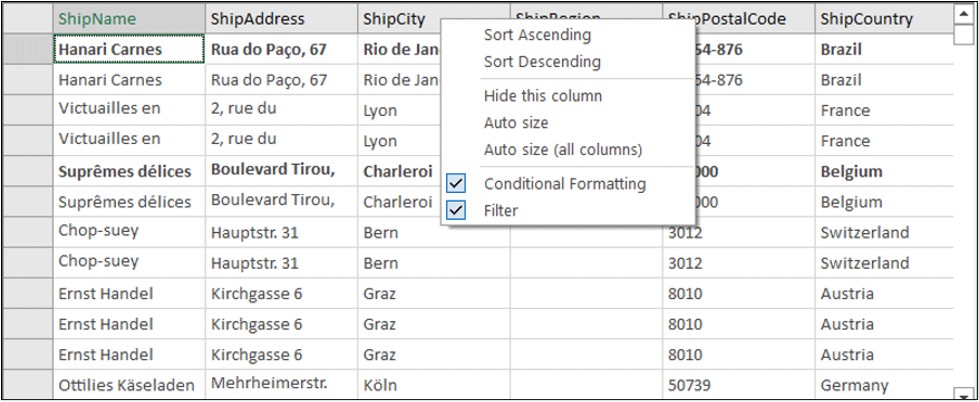
C1FlexGrid의 .NET 5 버전은 GroupPanel, Excel 및 CSV로 가져오기 및 내보내기와 같은 미리 보기에서 누락된 기능을 추가했습니다. .NET 4.5.2의 경우 C1FlexGrid는 열 머리글의 선택적인 상황에 맞는 메뉴를 통해 열 정렬, 열 숨김, 열 크기 자동 조정이 가능하도록 개선되었습니다.
FlexGrid는 분할을 제외하고 TrueDBGrid에서 할 수 있는 거의 모든 작업을 수행할 수 있습니다. 하지만 FlexGrid의 제품 샘플을 사용하면 분할할 수 있습니다.
오래된 응용 프로그램이 있고 이 응용 프로그램을 변경할 여유가 없더라도 2021 v3까지 즉, 컨트롤 이식의 대부분을 완료할 때까지 C1TrueDBGrid.NET 5를 이식할 계획이기 때문에 염려할 필요가 없습니다.
C1FlexGrid에서 사용자 정의하기가 더 쉽고 C1FlexGrid에서만 새 기능이 추가될 것이므로, 새 응용 프로그램을 만들 계획이거나 프로젝트가 너무 오래되어 그리드가 포함되지 않은 경우 C1TrueDBGrid보다는 C1FlexGrid를 사용하는 것이 좋습니다.
그때까지 C1TrueDBGrid가 .NET 5로 이식되지 않고 응용 프로그램을 .NET 5로 업데이트할 계획인 경우 응용 프로그램에서 .NET 4.5.2 컨트롤을 사용할 수 있습니다.
지금 바로 ComponentOne을 다운로드하여 직접 테스트해보세요!
댓글목록
등록된 댓글이 없습니다.