정식출시 ActiveReportsJS 출시! v1 주요 기능
페이지 정보
작성자 GrapeCity 작성일 2021-04-07 13:53 조회 750회
댓글 0건
작성일 2021-04-07 13:53 조회 750회
댓글 0건
본문
관련링크
ActiveReportsJS 출시!
프론트앤드 개발자를 위한
완전히 새로운 JavaScript 리포팅 컴포넌트
최신 JavaScript 보고 솔루션 ActiveReportsJS를 발표하게 되어 정말 기쁩니다. 이것은 ActiveReports의 JavaScript 버전입니다.
ActiveReports는 20년 가까이 전세계 .NET 개발자들에게 높은 인기를 누리고 있는 리포팅(Reporting) 개발 도구입니다. 처음부터 많은 것이 바뀌었고 여러 기술이 등장했다가 사라졌지만, ActiveReports는 꾸준히 발전하여 글로벌 시장에서 최고의 리포트 제품군 중 하나가 되었습니다. 이제는 ActiveReports의 리포팅 기능을 많은 개발자 분들의 요청에 힘입어 웹 플랫폼까지 확장했습니다.
지난 몇 년 동안 웹 앱은 기업이 빌드하고자 하는 가장 인기 있는 응용 프로그램 중 하나가 되었습니다. 최신 브라우저들 역시 브라우저 성능을 개선하는 새로운 표준을 도입함으로써 개발자들이 풍부한 웹 환경을 구축할 수 있게 했는데, 이는 웹 개발의 복잡성이 커지고 있는 데 따른 것입니다.
이 모든 변화가 일어나고 있는 동안, 웹 응용 프로그램에서 리포트와 관련된 시장이 커지고 있다는 것을 인지하게 되었습니다. ActiveReportsJS는 인기 있는 ActiveReport .NET 버전의 기술 노하우과 유사한 기능 세트를 제공합니다.
JavaScript 보고 솔루션
ActiveReportsJS는 브라우저에서 신속한 보고가 가능하도록 설계되어 보고서를 간소화할 수 있습니다. ActiveReports를 사용하기에 이상적인 보고 시나리오로는 데이터 소비량이 중간 이하인 단일 페이지 보고서가 포함됩니다. 예를 들어, 의사의 방문에 대한 대금 청구서 또는 당일 업무 경비 청구서가 있습니다. 이러한 사용 사례에는 한정된 양의 데이터 세트와 몇 페이지 정도만 포함됩니다.
.NET용 ActiveReports보다 ActiveReportsJS를 사용하는 것이 더 나은 이유를 제시하기 위해 다음 시나리오를 살펴보겠습니다.
GrapeCity는 전자 상거래 비즈니스용 웹 응용 프로그램을 빌드하고 있습니다. 이러한 응용 프로그램은 온라인에서 주문을 처리할 수 있어야 하므로, 사용자가 구매 결정을 내리면 응용 프로그램은 구매 주문서를 생성하고 주문 확인(보고서)을 고객에게 표시하게 됩니다. 주문 확인이 고객에게 표시되면, 고객은 주문서 사본을 저장하거나 인쇄하거나 자신의 이메일로 보낼 수 있습니다. 주문 확인에는 구매한 항목, 각 항목의 가격, 구매 총액, 청구 정보, 배송 정보, 기타 주문과 관련된 내용이 나열될 수 있습니다. 대부분의 주문 확인은 간단한 보고서로 요약이 가능하므로 대용량의 데이터를 처리할 필요가 없습니다.
이것이 ActiveReportsJS 사용의 완벽한 시나리오입니다. 보고서는 브라우저에서 생성하고 렌더링할 수 있습니다. 주문 정보가 이미 클라이언트 측에 있기 때문에 연결할 백엔드 보고 서비스를 만들어 보고서 생성을 처리할 필요가 없으며, 보고서는 브라우저에서 렌더링할 수 있습니다. 이 시나리오를 복잡하게 만들지 않으면서 이 사용 사례의 그림을 그려볼 수 있습니다.
ActiveReportsJS에는 무엇이 포함되어 있을까요?
ActiveReportsJS에는 보고서 생성을 위한 렌더링 엔진, 보고서를 보기 위한 뷰어, 보고서를 생성 및 수정하기 위한 디자이너 등 여러 구성 요소가 포함되어 있습니다. 내보내기 및 인쇄 같은 작업을 허용하는 추가 기능도 몇 가지 있습니다.
디자이너
ActiveReportsJS에는 보고서를 생성하기 위한 디자이너가 포함되어 있으며, Mac, Windows 및 Linux 컴퓨터에서 사용할 수 있습니다.

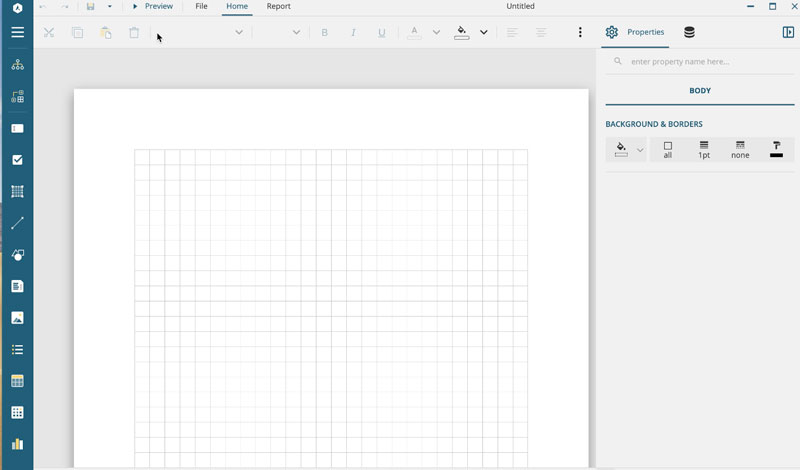
[ActiveReportsJS 디자이너]
보고서를 생성할 때 원격 데이터 소스에 연결하거나 자체 로컬 JSON 파일을 추가할 수 있습니다. JSON은 ActiveReportsJS에서 데이터 소스의 기본 형식입니다. 데이터 소스를 구성한 후 보고서에서 사용할 여러 가지 데이터 집합을 생성할 수 있습니다.
디자이너에는 디자이너 왼쪽에 있는 아이콘과 함께 표시되는 보고서 컨트롤이 포함되어 있습니다. 이러한 도구는 기능 및 상호 작용과 관련된 항목을 보고서에 추가하는 데 유용합니다. 데이터 레코드를 나열하려는 경우에는 목록 또는 테이블을 사용할 수 있습니다. 데이터 집합의 데이터를 집계해야 하는 경우에는 차트 컨트롤에서 throw하십시오. 바코드를 비롯하여 다양한 선택 옵션이 있습니다!
보고서 컨트롤이 디자인 화면에 추가되면 속성 패널이 나타납니다. 속성 패널을 사용하여 컨트롤을 필요에 맞게 구성할 수 있습니다. 텍스트, 글꼴, 색, 치수, 기타 컨트롤의 여러 가지 특성을 변경할 수 있습니다. 추가 구성을 위한 ‘고급 속성’ 모드도 있습니다. 이 모드를 활성화하여 보고서를 세부 조정할 수 있습니다.
보고서를 미리 보려면 메뉴 도구 모음에서 “미리 보기” 버튼을 클릭하십시오. 그러면 보고서가 응용 프로그램의 뷰어에 나타나는 것처럼 표시됩니다.
처음부터 보고서를 생성하지 않는 경우에는 기존 보고서를 가져올 수도 있습니다. 디자이너에는 RDLX에서 RDLX-JSON으로 변환하는 도구도 포함되어 있습니다. 디자이너에서 .RDLX 보고서를 열고 저장하여 보고서를 ActiveReportsJS가 지원하는 파일 형식(.RDLX-JSON)으로 변환하면 됩니다.
뷰어
뷰어 구성 요소를 사용하여 보고서를 확인하고 응용 프로그램에 보고서를 포함할 수 있습니다. 뷰어 구성 요소는 응답형이므로 데스크탑 및 모바일 장치에서 볼 수 있습니다. 뷰어에는 도구 모음과 옵션 사이드 메뉴가 있습니다. 둘 다 구성 가능하며, 보다 몰입감 있는 환경을 제공하려는 경우에는 숨길 수 있습니다.
보고서 내보내기
보고서 내보내기는 보고서 사용자에게 매우 일상적인 작업입니다. 현재 ActiveReportsJS는 뷰어에서 PDF, Excel 및 HTML 내보내기를 지원합니다. 내보내기 기능을 사용하려면 응용 프로그램에 해당 모듈을 포함하십시오.
위의 기능에 대한 추가 정보를 보려면 문서를 방문하십시오.
샘플 보고서와 기능은 ActiveReportsJS 데모를 참조하십시오.
2021년 신제품을 국내 개발자에게 소개할 수 있어 정말 흥분됩니다.
시작하려면 지금 ActiveReportsJS를 다운로드하십시오!








